OVERVIEW
Teammates: Sarah D. and Mia H.-T.
Partners: Washington University in St. Louis, Center for Innovation at BJC Hospital, St. Louis Public School System
Timeline: 6 weeks
Place: St. Louis, Missouri
Lighthouse: Guiding Communication in the Classroom
The goal of our project was to create a digital tool to support professionals in St. Louis Public Schools who are working to adopt a trauma informed care approach. This took place within a larger design research project led by the Center for Innovation at BJC Hospital.
The Idea: Lighthouse is an integrated communication system of smart watches and an online portal that works to aid elementary school staff in SLPS communicate disruptive behavior. It allows teachers to track and communicate disruptive behavior, promotes self care for overwhelmed staff and seeks to defuse situations without sending students outside of the classroom.
The Process
INSPIRATION & SYNTHESIS
The research phase consisted of primary research, such as site visits, user interviews and expert presentations, as well as secondary research. I created a research plan to help guide interviews with my team when visiting the elementary school.
My team created an affinity map, which led to our key insights, guiding principles and “how might we” statements. Our research informed our journey maps of the experience of teachers, nurses and the students who act out in the classroom.
Communication Issues*
How might we streamline communication amongst staff to increase efficiency?
Secondary Trauma of Staff*
How might we promote self-care for staff while working with students experiencing trauma?
Confidentiality Challenges
How might we create a tool that aids teachers and staff that considers student privacy concerns?
Student Needs
How might we better help students address trauma occurring at home?
Technology Barriers
How might we re-purpose tools that already exist to help staff navigate technology?
IDEATION
My team brainstormed ideas related to the insights “communication barriers” and “self care for staff.” Our brainstorming session resulted in many ideas one of which we developed further was a pager system between staff. Through our ideation phase we developed the idea of using the smartwatch as the source. Creating tools like creating storyboards and service blueprints helped us to further develop our idea and inform our initial prototyping.
PROTOTYPING & DESIGN
We created initial prototypes of our concept to use for user-testing to gain feedback from St. Louis Public School staff and education experts. The user feedback and insights became integrated into the future interface and design choices.
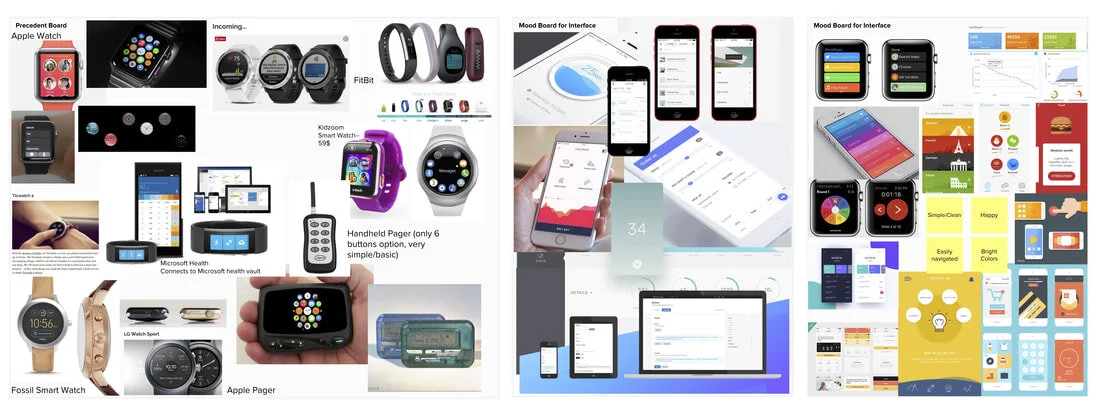
To explore ideas for the visual aesthetic, my team created mood boards and a precedent board. We decided to focus on a simple and clean visual language meant to encourage a calming experience.
Final Prototype
The final prototype is the interface for a teacher-- each staff member’s interface would appear slightly different depending on his or her role (nurse, counselor or front desk staff). The experience of the Lighthouse smartwatch is meant to be intuitive and encourage a diffusion of challenging situations.
The smartwatch interface would be accompanied by an online portal that would serve as an archive for documenting behavior and student progress. This portal would share a similar visual language to that of the watch. Importantly, it allows the information that is collected through the interactions between staff using their smartwatches to be accessed and viewed at a macro-level.
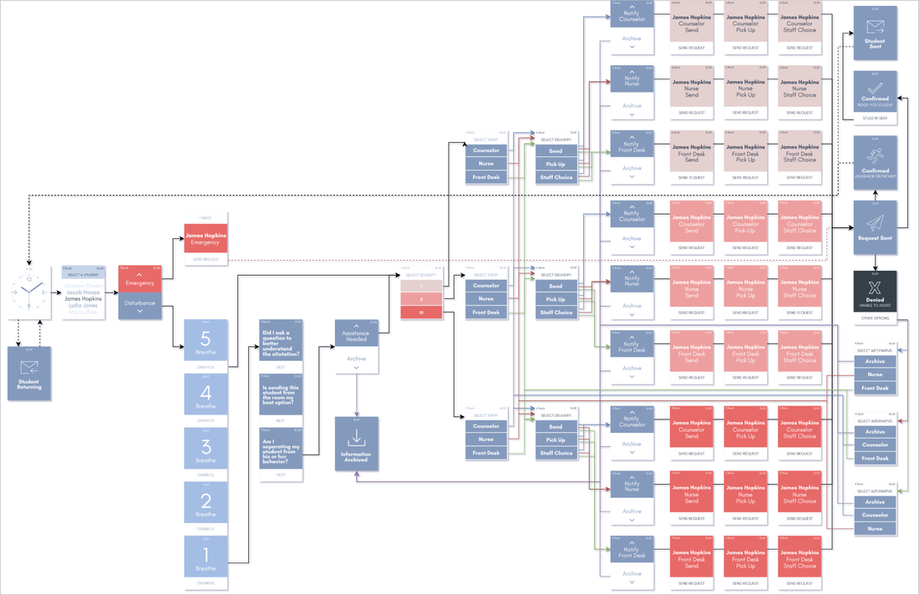
The site map for the teacher’s interface, shows the many possible routes that can occur when using the lighthouse system depending on the situation that is occurring.